پروتوتایپ
تصور کنید برای تولید یک محصول جدید، ایده مناسبی در ذهن خود دارید. شما میتوانید طراحی محصول، کنار هم قرار گرفتن قطعات، نحوه کار و کاربردهای این محصول جدید را در ذهن خود ببینید. در واقع یک مدل کلی از محصول نهایی در ذهن شماست. سپس سعی میکنید، محصولی را که به تصویر ذهنیتان نزدیکتر است، به صورت فیزیکی تولید کنید. با انجام این کار، در واقع یک نمونه اولیه یا Prototype تولید کردهاید.

پروتوتایپ چیست؟
پروتوتایپ (Prototype)، نمونهای با کیفیت از محصول نهایی است که برای شبیه سازی تعاملات کاربران ساخته میشود. این مدل، بر خلاف وایرفریم و موکاپ، دارای ویژگیهای عملکردی است و به کاربران اجازه میدهد تا تعاملات رابط کاربری (UI) را تجربه کنند.
با پروتوتایپ میتوانید همان تجربهای که میخواهید از محصول نهایی داشته باشید را شبیه سازی و آزمایش کرده و مشکلات آن را برطرف کنید. در واقع، پروتوتایپ یک پیش نمایش اولیه است که اصول ابتدایی محصول و نحوه عملکرد آن را نشان میدهد. بنابراین، به محصول نهایی شباهت زیادی دارد.
با پرتوتایپ میتوانیم همان تجربهای که میخواهیم در نهایت از محصول داشتهباشیم را شبیهسازی کنیم، تستش کنیم و ایراداتش را برطرف کنیم. در هر مرحله از کار، با استفاده از ابزارهای مختلف تحت وب یا نرمافزارهای دسکتاپ، میتوانیم از محصولمان پروتوتایپ درست کنیم. میتوان کل پروژه را شبیه سازی کرد و یا فقط یک ویژگی خاص ان را به صورت جداگانه ساخت و تست کرد!
به خاطر داشته باشید که در هر مرحله از کار، با استفاده از ابزارها و نرم افزارهای مختلف، میتوانید پروتوتایپ محصول مدنظرتان را بسازید. البته شما میتوانید کل پروژه را شبیه سازی کنید و یا Prototype یک مرحله خاص را بسازید و آزمایش کنید.
هدف پروتوتایپ چیست؟
نمونههای اولیه، بخش مهمی از فرآیند طراحی را تشکیل میدهند و تقریبا در تمامی رشتههای طراحی مورد استفاده قرار میگیرند. نمونههای اولیه ساخته میشوند تا طرحها قبل از سرمایه گذاری در تولید انبوه، آزمایش و بررسی شوند.
هـدف Prototypeپیدا کردن مشکلات و حل آنها در یک مدل فیزیکی و ملموس است. در واقع، به جای گذراندن کل چرخه طراحی بر اساس یک راه حل فرضی، نمونههای اولیه به طراحان امکان میدهد تا محصولات خود را با قرار دادن نسخه اولیه آنها در مقابل کاربران واقعی و همچنین، جمع آوری بازخوردها در سریعترین زمان ممکن، اعتبار سنجی کنند.
معمولا نمونههای اولیه در هنگام آزمایش، شکست میخورند. این موضوع، نقایص و مشکلات را به طراحان نشان میدهد و تیم را به سمت «فرآیند ترسیم» هدایت میکند، تا راهحلهای پیشنهادی را بر اساس بازخورد واقعی کاربران اصلاح یا تکرار کنند. بنابراین از اتلاف زمان و هزینه در اجرای راه حلهای ضعیف و ناکارآمد جلوگیری میشود.

دلایل اهمیت و لازمه پروتوتایپ در طراحی سایت
ممکن است سوال پیش بیاید که چرا باید تلاش و وقت خود را برای ساختن پروتوتایپ هدر داد وقتی که می توان مستقیما وارد کار تولید وبسایت شد. جواب این سوال به پروژه بستگی دارد اما به طور کلی هدف از این کار صرفه جویی در وقت و هزینه است. به زبان ساده می توان گفت دلیل استفاده از پروتوتایپ در طراحی سایت، نتیجه بهتری است که در بر دارد. بسیاری از مشتریان بعد از ماه ها به سراغ تولید کننده می روند و اظهار می کنند که وبسایت آنچه را که انتظارش را داشتند انجام نمی دهد. اما با این کار مقدار زیادی پول را، در آینده یک پروژه می توان صرفه جویی کرد. با پروتوتایپ می توان قسمت های لازم را خیلی سریع و راحت به عینیت در آورد.
طراحان سایت نیز همانند یک سازنده، معمار یا نقاش، قبل از شروع کار از یک طرح خام اولیه، نقشه ابتدایی یا شمای کلی استفاده می کنند. استفاده از پروتوتایپ در طراحی سایت به درک بهتر قابلیت های سایت و سازماندهی آن کمک بسیاری می کند.

ساخت پروتوتایپ در چه زمانی انجام میشود
ساخت پروتوتایپ در واقع بعد از طراحی اسکچ و قبل از طراحی گرافیکی است، هدف اصلی پروتوتایپ در طراحی سایت تمرکز بر عملکرد سایت و ساختار کلی آن است و مکان دقیق قرارگیری اجزاء سایت، در مرحله بعدی ( فاز طراحی گرافیک) انجام می شود.
مراحلی از طراحی که پروتوتایپ نیستند
گاهی پروتوتایپ با بقیه مراحل طراحی اشتباه گرفته میشود و وقتی میگوییم پروتوتایپ کلمات وایرفریم، اسکچ و موکاپ در ذهن افراد میاید ولی پروتوتایپ یک فرق اساسی با اینها دارد، و ان در تعاملی بودن پروتوتایپ است! وایرفریم، اسکچ و موکاپ، تصاویر ثابتی از مراحل مختلف طراحی هستند و نمیتوانند کار پروتوتایپ رو انجام دهند. با اسکچ میتوان ایدهها را خیلی سریع تبدیل به طرح پیاده شده کرد و نمایش داد و یا میتوتن طرح اولیه را اصلاح کرد. وایرفریم، ساختاری از نقشهٔ کلی محصول شماست، خطوطی که نشان میدهند هر شیء کجا قرار میگیرد، فارق از ظاهر و موشنها. موکاپ، یک تصویر گرافیکی از خروجی کار شماست، از موکاپ برای نشان دادن کار در یک فضای واقعی استفاده میشود.
در واقع پروتوتایپ یک مدل شبیهسازی شده از محصول است، مدلی که نشان میدهد محصول چگونه قرار است رفتار کند.
مراحل ساخت پروتوتایپ چیست؟
حالا که دانستیم نظریه پروتوتایپ چیست، لازم است کمی هم راجع به مراحل ساخت آن صحبت کنیم. در این بخش مراحل ساخت Prototype را در 4 مرحله بیان کردهایم. با طی کردن این مراحل میتوانید ایده خود را به یک محصول پرفروش و سودآور تبدیل کنید.

یک طرح مفهومی ایجاد کنید
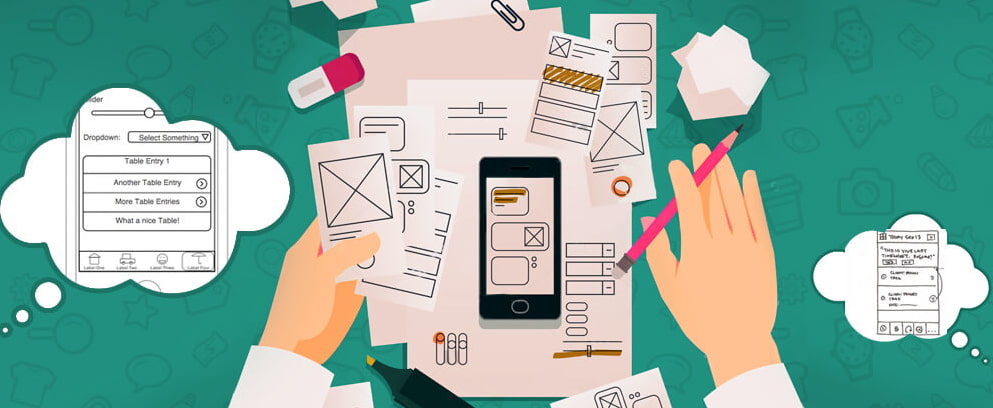
اولین قدم برای تبدیل ایده به واقعیت، ترسیم آن روی کاغذ است. این کار به شما کمک میکند نمونه اولیه را با جزئیات بیشتری در ذهن خود تجسم کنید. هر چند که امکان استفاده از برنامههای طراحی دیجیتال هم وجود دارد، اما با ترسیم ایدهها بر روی کاغذ، به جای صرف زمان برای تکمیل یک نقاشی دیجیتال، در زمان صرفه جویی خواهید کرد. علاوه بر این، طرحهایی که با دست کشیده میشوند، نسبت به طراحیهای الکترونیکی، وزن و ارزش بیشتری دارند. پس بهتر است یک دفترچه یادداشت و ترسیم طرح برای خودتان تهیه کنید.
پروتوتایپ اولیه را توسعه دهید
در برخی موارد، ایجاد یک طرح دیجیتال از ایده شما بسیار ارزشمند است. با استفاده از یک ابزار استاندارد طراحی دیجیتال مانند AutoCAD، میتوانید رندرهای دو بعدی و سه بعدی انجام دهید. به عنوان مثال، رندر سه بعدی به شما امکان میدهد طرح مجازی خود را متحرک کرده و آن را از زوایای مختلف تجسم کنید. همچنین، ابزارهایی مانند NVIDIA Iray، CATIA Live Rendering و Quadro به شما امکان میدهد طرح سه بعدی خود را به یک نمونه اولیه مطابق تصویر تبدیل کنید و ببینید. که نسخه فیزیکی طراحی شما چگونه به نظر میرسد.
یک نمونه اولیه فیزیکی بسازید
وقتی یک نمونه مجازی دارید و مهارت شما هم در حد قابل قبولی است، میتوانید یک نمونه اولیه فیزیکی بسازید. البته اگر به کمک نیاز دارید، منابع مختلفی برای کمک به شما وجود دارد.
نمونه فیزیکی ساخته شده ممکن است دارای نقصها و مشکلاتی باشد، که باید سعی کنید هر چه سریعتر آنها را اصلاح کنید. حتی ممکن است لازم باشد چندین نمونه اولیه بسازید تا به یک نمونه قابل قبول و رضایت بخش برسید. معمولا نمونههای اولیه نسبت به نسخههای اصلی از مواد اولیه ارزانتری ساخته میشوند. تا ضمن رفع نواقص و مشکلات طراحی، در هزینهها نیز صرفه جویی شود.

یک تولید کننده پیدا کنید
پس از ساخت نمونه فیزیکی اولیه، باید به دنبال یافتن سازندهای باشید که بتواند محصول شما را با قیمتی سودآور تولید کند.
تولیدکنندگانی که نمونههای رایگان و چاپ سه بعدی ارائه میدهند. میتوانند به شما برای کاهش هزینهها در مراحل تولید و آزمایش کمک کنند. بهتر است برای دریافت و بررسی احتمالات و تخمینها به سراغ چندین تامین کننده و تولید کننده بروید. تا بتوانید بهصرفهترین مواد و روشها را برای قرار دادن نمونه اولیه خود در خط تولید، تعیین کنید.
چه میزان از مشخصات محصول باید در پروتوتایپ وجود داشته باشد؟
استفاده از پروتوتایپ در طراحی سایت به دلیل عدم نمایش جزئیات صفحات، به کاربران این امکان را می دهد تا بر روی اهداف اصلی سایت تمرکز بیشتری داشته باشند. بدون در نظر گرفتن کار طراحی، صاحب سایت می تواند از خود بپرسد: آیا اطلاعات تماس شما به طور واضح در سایت درج شده است؟ آیا ساختار سایت مرتبط با اهداف کلی سایت هست یا خیر؟ آیا کاربران می توانند به راحتی با سایت کار کنند؟ اهداف سایت شما به راحتی قابل تشخیص است؟! پس نباید جزییات زیادی در پروتوتایپ آورده شود و به هدف و کلیات باید توجه بیشتری داشت.
پروتوتایپ ایدهآل باید کیفیتی میانه داشته باشد. اگر کیفیت خیلی پایین باشد، بینندگان باور نمیکنند که این پروتوتایپ بتواند به یک محصول نهایی تبدیل شود. از طرف دیگر اگر کیفیت بسیار بالا باشد، زمان زیادی را صرف آن خواهید کرد و شاید هرگز تمام نشود. پس میبایست کیفیتی میانه داشته باشد. نه زیاد بالا و نه زیاد پایین؛ بلکه مقدار صحیح.
انواع پروتوتایپ چیست؟
برای طراحی پروتوتایپ، 3 روش وجود دارد. شما میتوانید، پس از بررسی این روشها، با توجه به مزایا و معایب هر کدام و نیازهای پروژه خود، مناسبترین روش را انتخاب کنید. اما به خاطر داشته باشید که تمام انواع پروتوتایپها به این 3 روش محدود نمیشود انواع دیگری هم وجود دارد. اما این 3 روش عبارتند از:
پروتوتایپ تکاملی
این Prototype، با بررسی ویژگیهای اولیه طرح آغاز میشود و این امکان را فراهم میکند تا در فرآیند طراحی، محصول بارها تکامل پیدا کرده، بازبینی شده و توسعه پیدا کند. این مدل، فقط به طراحی روی کاغذ محدود نمیشود و تا مرز تبدیل شدن به یک نمونه قابل تست پیش میرود. با کمک پروتوتایپ تکاملی، کاربر میتواند محصول را قبل از نهایی شدن، امتحان کرده و کاربرپسند بودن آن را بررسی کند. پس از مدتی با طی کردن چرخه دریافت بازخورد از کاربران، ویژگیهای پیشرفتهتری به محصول اضافه شده و پروتوتایپ تکامل پیدا میکند. در نهایت یک نمونه کامل از محصول نهایی ارائه میشود.
پروتوتایپ دور انداختنی
این مدل، با نام نمونه سازی سریع هم شناخته میشود و همان طور که از نامش پیداست، پس از نهایی شدن شکل کلی، فورا دور انداخته میشود. از آنجا که مزیت اصلی این روش، صرفه جویی در زمان است. طراح میتواند به سرعت تعدادی ایده را به صورت یک نقاشی ابتدایی روی کاغذ بیاورد. پروتوتایپ دورانداختنی، سریع و کم خرج است. به همین دلیل، امکان دریافت بازخورد در زمان کوتاه را فراهم میکند.
پروتوتایپ افزایشی
پروتوتایپ افزایشی، کل محصول را به بخشهای کوچکتر تقسیم کرده و برای هر بخش به صورت مجزا به طراحی میپردازد. در نهایت، تمام این پروتوتایپها در کنار هم قرار گرفته، با هم ترکیب میشوند. و شکل نهایی محصول را مشخص میکنند.

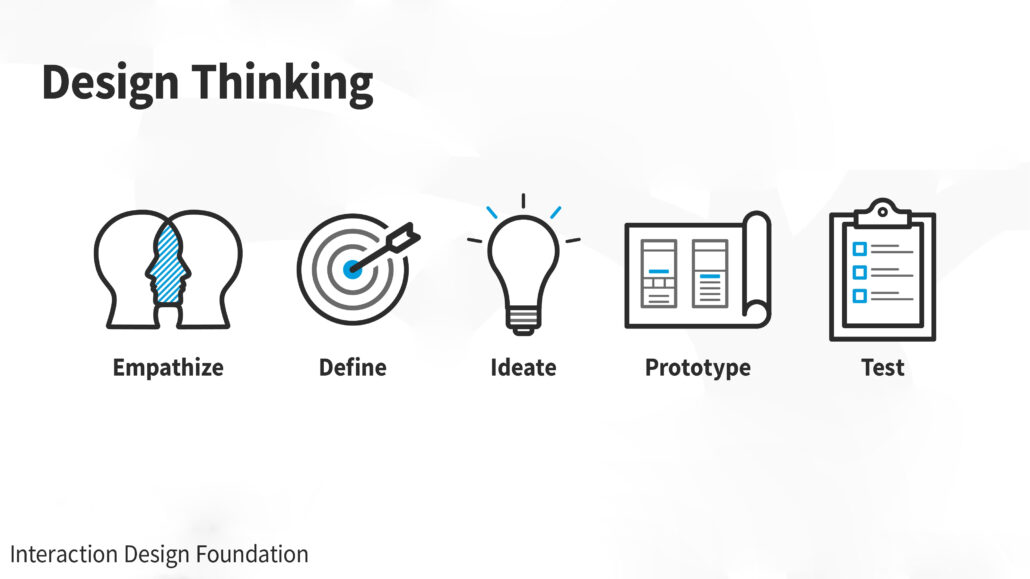
نقش پروتوتایپ در تفکر طراحی چیست؟
تا اینجا دانستیم پروتوتایپ چیست و چه هدفی دارد. اما روش Prototyping، در تفکر طراحی چه نقشی ایفا میکند؟
نمونه اولیه باید بتواند مشکلات محصول را تا حد زیادی برطرف کند.
ایدهها و نظرات را به روشی قابل درک، انتقال دهد.
در مورد یک ایده خاص و یا کمک به دریافت یک بازخورد خاص، با کاربران تعامل مثبت ایجاد کند.
بدون به خطر انداختن یک راه حل مناسب، سایر احتمالات را بررسی و آزمایش کند.
شکستها و اشتباهات را به سرعت به شما اعلام کند.
هزینهها را به حداقل برساند و به شما کمک کند قبل از سرمایهگذاری در زمینههای مختلف، از اشتباهات خود درس بگیرید.
با شکستن مسائل پیچیده به عناصر کوچکتر، راهحلهای ممکن را شناسایی، ارزیابی، آزمایش و مدیریت کند.

انواع روشهای تهیه پروتوتایپ چیست؟
روشهای تهیه پروتوتایپ به دو قسمت عمده تقسیم میشوند:
پروتوتایپ با دقت پایین
در این روش، کاربرد نمونه اولیه یا نمونههای مشابه آن مورد آزمایش قرار میگیرد. پروتوتایپهای با دقت پایین، نمونههایی هستند که به سادگی و با هزینه کم تهیه میشوند وتنها تجسمی از طرح نهایی هستند. مواردی مانند: استوری بورد یا طرح داستان مصور، نقشه کشی ساده و دسته بندی کارتها، برخی از روشهای تهیه پروتوتایپ با دقت پایین است.
پروتوتایپ با دقت بالا
این نوع Prototype، از نظر ظاهر و عملکرد شباهت زیادی به محصول نهایی دارد. به عنوان مثال، نمونهای از یک سیستم نرم افزاری که با ابزاری مانند Adobe Illustrator ارائه میشود. در مقایسه با نمونهای که روی کاغذ توصیف شده، دقت بالاتری دارد.
منظور از وفاداری در طراحی پروتوتایپ چیست؟
وفاداری به معنی میزان نزدیکی پروتوتایپ با نسخه نهایی است. گزینهها و سطوح دقت متفاوتی وجود دارند که بسته به مرحله فرایند طراحی پروتوتایپ و هدف آن فرق میکنند.
چه سطوحی از وفاداری وجود دارند؟
وفاداری کم
روشهای با وفاداری کم مانند طراحیهای قلم و مداد باعث تولید پروتوتایپهایی با وفاداری دیداری و محتوایی پایین میشوند. که امکان ارزیابی و ایجاد تغییرات سریع را فراهم میکند. بدین ترتیب کاربر مجبور میشود که بر روی کارکرد برنامه تمرکز کند و به جای نکات ظاهری بر روی شیوه عملکرد برنامه تمرکز داشته باشد.
وفاداری متوسط
ابزارهای مبتنی بر رایانه مانند Visio آنچه که پروتوتایپ با وفاداری متوسط مینامیم. را با استفاده از شبکههای سیمی و گردش کاری تولید میکنند. این سطح از وفاداری برای نمایش رفتار سیستم و تعیین رفع نیازهای کاربر و همچنین ارزیابی تجربه کاربری استفاده میشود.
وفاداری بالا
پروتوتایپهای با وفاداری بالا میتوانند چنان واقعی باشند که در برخی موارد با محصول نهایی اشتباه گرفته شوند. همچنین تولید این پروتوتایپها به زمان بسیار بیشتری نیاز دارد. ابزارهایی مانند InVision، Sketch، Figma، Adobe XD، Farmer و مواردی از این دست امکان ایجاد پروتوتایپهای با وفاداری بالا را به کاربران غیر تکنیکی ارائه میکنند. با اینکه این نوع پروتوتایپها را نمیتوان به کد قابل استفاده تبدیل کرد. اما برای تست قابلیت استفاده یا اهداف تمرینی در ادامه مراحل طراحی بسیار مفید خواهند بود.
مزایای استفاده از پروتوتایپ چیست؟
هدف پروتوتایپ در فرآیند طراحی سایت، تمرکز بر ساختار کلی و عملکرد سایت است. بنابراین میتواند یک طرح کلی دقیق و واضح به شما ارائه دهد.
طراحان، برای آسانتر شدن کارها ترجیح میدهند، ابتدا یک ساختار کلی از وب سایت دریافت کنند. به این ترتیب برای انجام کار طراحی، آزادی عمل بیشتری خواهند داشت.
طراحان به این نتیجه رسیدهاند که بدون استفاده از پروتوتایپ، زمان اتمام پروژه، افزایش خواهد یافت. بنابراین با استفاده از این ابزار، میتوانید در زمان خود صرفه جویی کنید.
استفاده از پروتوتایپ، به دلیلی عدم نمایش جزئیات صفحات، به کاربران امکان میدهد تا بر روی اهداف اصلی سایت متمرکز شوند.
این ابزار، امکان مشاهده مرحله به مرحله پیشرفت و بهبود سایت، با استفاده از عناصر شبیه سازی عملکرد کلیدها در صفحات سایت، را امکان پذیر میکند.و ساختار کلی سایت را به صورت تصویری نمایش میدهد.
از دیگر فواید استفاده از پروتوتایپ در طراحی سایت، مشاهده کارایی و قابلیت صفحات سایت به صورت عملی است.
وقتی طراح UI و UXبرای طراحی و ساخت Prototype وقت میگذارد، در واقع سعی میکند به جای تصورات ذهنی خود، آنچه را که کارفرما انتظار دارد، اجرا کند. این موضوع در نهایت، افزایش رضایت مدیران و افزایش کیفیت محصولات نهایی را به دنبال دارد.
استفاده از پروتوتایپ این امکان را فراهم میکند که انواع مختلف تستهای تجربه کاربری شناسایی شده و برای بهبود و انجام آزمون و خطا از این تستها استفاده شود. به دلیلی ویژگی تعاملی بودن، این تستها بر روی نمونه اولیه محصول انجام میشوند.
معمولا هنگام شروع طراحی پروتوتایپ سایت، ایدههایی به ذهن طراحان میآید که به جزئیات سایت مرتبط است و ممکن است اجرای آنها با اهداف اصلی سایت، تضاد داشته باشد. این موارد نیز با پروتوتایپ و انجام انواع تستهای کاربر قابل شناسایی است.
معایب استفاده از پروتوتایپ چیست؟
صرف زمان قابل توجه برای طرح ریزی پروژه، قبل از شروع تولید واقعی، مهمترین محدودیت استفاده از پروتوتایپ به شمار میرود. اهمیت موضوع زمانی بیشتر میشود که مدیران و سهامداران نگران کم بودن وقت در نظر گرفته شده برای تحویل کار هستند.
مشکل دیگر، انتخاب متد و ابزار مناسب برای طراحی و تولید پروتوتایپ است. از آنجا که برای انجام این کار ابزارهای متعددی وجود دارد. انتخاب درست در میان آنها، نیازمند آموزش و تجربه است.
چگونه یک ابزار ساخت پروتوتایپ انتخاب کنیم؟
بسته به نیازها و رویکرد شما در طراحی، طیف گستردهای از ابزارها برای ساخت پروتوتایپ وجود دارند. پیش از انتخاب ابزار چند سؤال است که باید از خود بپرسید:
برای یادگیری روش استفاده از این ابزار به چه مدت زمانی نیاز دارید؟
آیا ابزار انتخابی از نیازهای ما برای طراحی (وب، برنامههای نرمافزاری، برنامههای تلفن همراه، فناوریهای جدیدتر و …) پروتوتایپ پشتیبانی میکند؟
ایجاد تغییر در پروتوتایپها تا چه حد آسان است؟
آیا میتوان از قالبهای از پیش تعریف شده در این ابزار استفاده کرد؟
بایدها و نبایدهای پروتوتایپ چیست؟
بایدها
از همان ابتدا با گوشزد کردن این نکته به کاربران و ذینفعان که پروتوتایپ روشی برای یافتن پاسخ برای سؤالات است و نه نمایش محصول نهایی، سطح انتظارات آنها را تعیین کنید.
نسخه با وفاداری بالای پروتوتایپ خود را به صورت واقعی طراحی کنید. (مثلاً تأخیر در پاسخدهی را نیز در آن بگنجانید) تا کاربران و ذینفعان زمانی که آن را با نسخه نهایی محصول مقایسه میکنند، ناامید نشوند.
قالبها و نسخههای تهیه شده را ذخیره کنید تا در پروژههای بعدی مورد استفاده قرار دهید.
نبایدها
ویژگیهایی که در محصول نهایی وجود نخواهند داشت را در پروتوتایپ نگنجانید.
کمالگرا نباشید. خوب بودن کافی است. هدف از تهیه سریع پروتوتایپ ارائه ذهنیتی از محصول نهایی به همه افراد است.
همه چیز را پروتوتایپ نکنید!
شرکت ژینورا در صورت تمایل مشتری،محصول انتخاب شده در مرحله طراحی را چه محصول فیزیکی باشد و چه مجازی به صورت پروتوتایپ کاملا مشابه محصول واقعی و با اصولی ترین متریال ساخته و ارائه می دهد.
در صورتیکه این مقاله برای شما مفید واقع شده است می توانید داخل سایت www.zhinoora.com قسمت بلاگ مقاله مربوط وایرفریم و تفاوت های آن با پروتوتایپ را نیز مطالعه فرمائید.




























