وایرفریم، بلوپرینت یا پروتوتایپ، همه و همه به معنای طرح اولیهاند. میتوان گفت وایر فریمینگ از مهمترین مراحل طراحی و توسعهی وبسایت، اپلیکیشن یا موارد دیگر است. در بسیاری از طرحهای پیچیده و بزرگ از این روش برای استخوان بندی پروژه استفاده میشود. تا همه چیز از ابتدا مشخص باشد. با وایرفریم از همان ابتدا و بدون دردسر میتوان فهمید که تک تک عناصر کجا قرار میگیرند و صفحات کجا هستند و هدف نهایی طراحی چیست.
وایرفریم چیست؟
یکی از اصول اولیه در طراحی و توسعه وب سایت، ایجاد وایرفریم است. چرا که در طول فرآیند طراحی، ایدههای زیادی به ذهن شما میرسد و استفاده از چارچوب وایرفریم، بهترین راه برای مرتب کردن این ایدههاست.
وایرفریم، یک طرح اولیه یا اسکلت طراحی برای کمک به طراحان تجربه کاربری (UX) و برنامه نویسان، در مورد ساختار وب سایت یا نرم افزارهای در حال ساخت است. در واقع، برای آنکه بتوانید ایدههای اولیه طراحی و تولید وب سایت و نرم افزار را به نمونه اولیه تبدیل کرده و آنها را تست کنید. باید از وایرفریم استفاده کنید.

این چارچوب سیاه و سفید، نمای کاملی از ساختار صفحه، محل قرار گیری عناصر صفحه، طرح بندی، معماری اطلاعات و پیمایش کاربران وب سایت را مشخص میکند. از آنجا که این چارچوبها، اولین قدم در فرآیند طراحی به حساب میآیند، از رنگ و گرافیک کمتری برخوردارند. بنابراین میتوانید به جزئیات توجه بیشتری داشته باشید.
هدف از طراحی وایرفریمها چیست؟
وایرفریمها به منظور ملموستر بودن و قابلدرکتر بودن یک ایده اولیه طراحی سایت یا اپ موبایل استفاده میشوند. و اساساً وایرفریمها پیرو اهداف مختلفی مورد استفاده قرار میگیرند که برخی از مهمترین آنها عبارتند از:
اطمینان از اینکه ایده ما مطابق با اهداف مد نظر پیادهسازی میشود
مشاهده واضح فیچرها به تکتک اعضای تیم توسعه نرمافزار این امکان را میدهد تا روی دیگر جنبههای پروژه تمرکز کنند. با استفاده از وایرفریمینگ میتوان مشخص کرد که فیچرها چهطور پیادهسازی شوند. چه عملکردی داشته باشند. کجا قرار بگیرند و چه مزیتی در پی خواهند داشت و از همین روی ممکن است در حین کار یک فیچر را حذف کنید چرا که در طول مسیر مشخص شده است که منطبق با اهداف سایت نیست!
تمرکز بر کاربردپذیری
وایرفریمینگ اجازه میدهد تا نگاهی واقعی و بیطرفانه به اسامی لینکها، نَویگیشن، سهولت در استفاده از اپلیکیشن و چیدمان اِلِمانهای بصری بیندازید. وایرفریمها به شما کمک میکنند. تا نقصهای احتمالی را در معماری سایت یا فیچرهای مد نظر مشتری شناسایی کرده و نشان میدهند که از دید یک کاربر، سایت یا اپ چهطور به نظر میرسد.
بررسی ظرفیت رشد محتوا
اگر بدانید که سایتتان در آیندهای نزدیک رشد خواهد کرد، وبسایتتان باید بتواند پذیرای آن رشد با حداقل تأثیر بر معماری، کاربردپذیری و زیباییشناسی باشد. وایرفریمینگ میتواند این فرصتهای مهم برای رشد سایت را به شما نمایانده و نحوهٔ انطباق آنها را با برنامهای که در آینده مد نظر دارید به شما نشان بدهد.
فیدبک گرفتن سهل و آسان
به جای ادغام کردن عملکرد کلی، لیاوت و اِلِمانهای خلاقانه در یک مرحله، وایرفریم تضمین میکند که این ملاحظات به صورت جداگانه مد نظر قرار داده خواهند شد و این مسئله به اعضای تیم اجازه میدهد تا سریعتر در روند کاری خود فیدبک دریافت کنند. (لازم به ذکر است که ایجاد وایرفریم با استفاده از نرمافزار، پروسه فیدبک گرفتن در طراحی را بسیار آسانتر میکند.)
انواع وایرفریم چیست؟
همان طور که گفتیم، معمولا بیشتر وایرفریمها بدون رنگ و جزئیات ایجاد میشوند. اما مهمترین عامل تمایز بین آنها، همین جزئیات موجود در آنها است. بر این اساس، وایرفریمها به 3 نوع تقسیم میشوند:
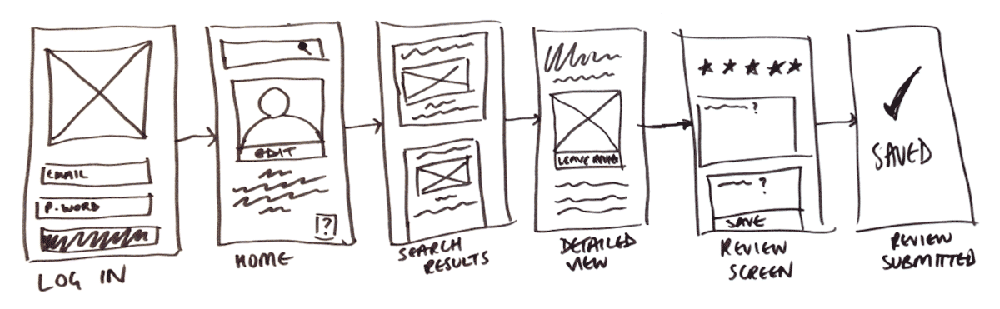
وایرفریم Low Fidelity
وایرفریم low Fidelity با نمایش کلی صفحات وب، به عنوان نقطه شروع طراحی عمل میکند و تنها شامل تصاویر ساده و محتواهای غیر مهم است. این چارچوب، بدون هیچگونه مقیاس یا دقت پیکسل ایجاد میشود و تمام عوامل ایجاد حواس پرتی و سردرگمی را نیز حذف میکند.

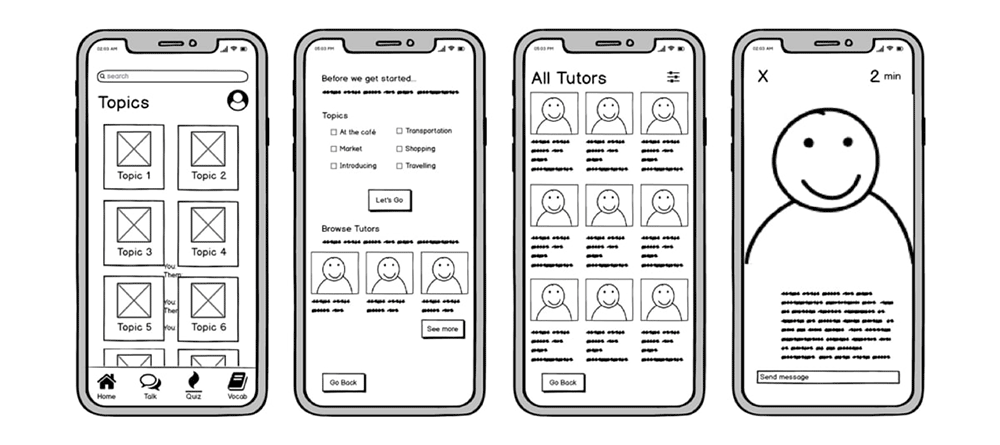
وایرفریم Mid Fidelity
این نوع وایرفریم، جزئیات خود را به اجزای خاص اختصاص میدهد و ویژگیهای مختلف را به وضوح از یکدیگر جدا میکند. علاوه بر این، برای جداسازی عناوین و محتوای بدنه، از متن استفاده میکند.
این نوع وایرفریم، از هیچ تصویر و هیچ رنگی استفاده نمیکند. اما طراحان میتوانند از سایههای مختلف برای برجستگی بصری عناصر استفاده کنند. معمولا این طرحها با استفاده از یک ابزار دیجیتال مانند Sketch ایجاد میشود.

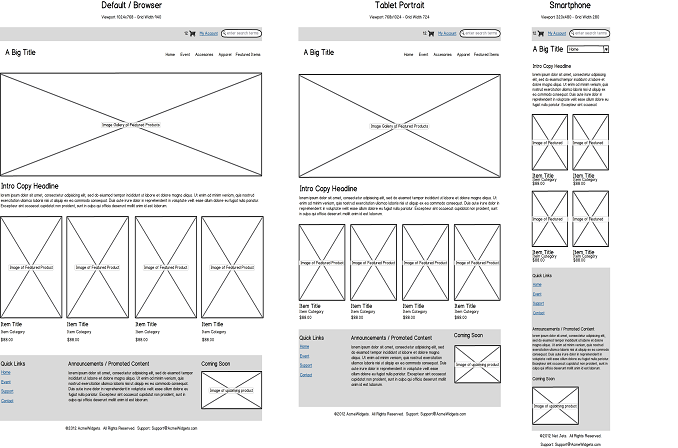
وایرفریم High Fidelity
این وایرفریم از طرح بندی مخصوص پیکسل برخوردار است. و برای نشان دادن محتواها و تصاویر برجسته، باید از پر کنندههای شبه متن و جعبههای خاکستری پر شده با X استفاده کند.

باید ها و نبایدهای وایرفریم:
بایدها:
قبل از ساخت wireframe ها تحقیق کنید
اگر میخواهید wireframe های خوبی خلق کنید، باید تحقیق کنید کاربران به چه چیزی نیاز دارند و چه میخواهند. باید دو هدف را دنبال کنید: یکی هدف کسبوکار و دیگری هدف کاربر. هردو هدف در موفقیت محصول شما تأثیرگذار است. تحقیق قبل از ساخت Wireframe به شما کمک میکند تا انتظارات واقعبینانهای از خواستههایتان داشته باشید.
Wire Frame ها را ساده بسازید
مزیت اصلی ساخت Wireframe نسبت به دیگر روشهای طراحی، سرعت و سادگی آن است. مخصوصاً سرعت که اهمیت به سزایی دارد. ساخت wireframe ها نباید باعث کندی شما شوند. قبل از یافتن راهحل مناسب برای مشکلات پیشآمده، باید بتوانید گزینههای مختلف را مورد ارزیابی قرار دهید. به همین دلیل است که wireframe ها باید تا حد امکان ساده طراحی شوند. این کار باعث جلوگیری از حواسپرتی و افزایش تمرکز برای تحقق ایدههایتان میشود.
ایدههای گوناگون ارائه دهید
هنگام ساخت Wireframe، تا حد امکان ایدههای مختلفی ایجاد کنید. بهطورکلی، هرچه طرحهای بیشتری بسازید، شانس بیشتری برای رسیدن به بهترین راهحل خواهید داشت. توانایی خلق ایدههای گوناگون سپس ایجاد تغییر بر روی یک ایده منتخب باعث میشود تا از فواید و معایب آن طرح آگاه شوید.
وایرفریم قابلفهم باشد
wireframe ها ابزاری برای ارتباط هستند و به دیگران کمک میکنند تا ایدههای شمارا دریابند. اگر قصد دارید wireframe های خود را در اختیار همتیمیها و کارفرما قرار دهید، باید مطمئن شوید که آیا قابلفهم هستند یا خیر. اگر فقط خودتان از Wirefram سر درمیآورید، یعنی اشتباهی وجود دارد.
همکاری کنید
یکنفره کار نکنید. وقتیکه با دیگر افراد طوفان فکری راه میاندازید، احتمال یافتن ایدههای عالی به طرز چشمگیری افزایش مییابد. در طول فرآیند طراحی، Wirefram خود را به سایر اعضای تیم نشان دهید. این کار باعث ارزیابی و بهبود عملکرد و افکار شما میشود.
گرفتن بازخورد از دیگران باعث بهبود در کار شما میشود. به صحبتهای هم تیمیهایتان گوش کنید و آنچه دربارهٔ طرحتان به شما گوش زد میکنند را به کار ببندید تا طراحی شما بهبود یابد.
نبایدها
از بعضی قسمتهای اپلیکیشن خود چشمپوشی نکنید
ممکن است قصد چشمپوشی از ساخت Wireframe در بعضی قسمتهای اپلیکیشن داشته باشد؛ مثلاً ممکن است. با خودتان اینطور فکر کنید: «صفحه پرداخت وبسایت ما همانند بسیاری دیگر از وبسایتهای تجارت الکترونیک است و نحوه طراحی آن مشخص است؛ پسازآن صرفنظر میکنم و بر روی قسمتهایی از اپلیکیشن تمرکز میکنم که طرحشان دقیقاً مشخص نیستند.» هرگز چنین افکاری به ذهن خود راه ندهید. حتماً باید Wireframe همه اجزای اپلیکیشن خود را بسازید. چون خطر از دست رفتن بعضی قسمتهای حیاتی سایت از بین میرود؛ قسمتهایی که بر روی تجربه کاربری اثرگذار است. هیچچیزی از اپلیکیشن را نمیشود نادیده گرفت.
ابزارهای دیجیتال شروع نکنید
وقتی شروع به ساخت Wireframe میکنید، ظاهراً استفاده از ابزارهای دیجیتال طراحی ایده جالبی باشد. با استفاده از ابزارهای مختلف در کمترین زمان ممکن میتوانید یک نمونه اولیه بسازید، اما در اکثر موارد بهتر است با کاغذ و قلم شروع به کار کنید. ابتدا ایدههای خود را ترسیم کنید سپس از ابزارهای دیجیتال استفاده کنید.
از رنگها استفاده نکنید
آیا تابهحال به این فکر کردهاید که چرا wireframe ها سیاهوسفید ترسیم میشوند؟ رنگها باعث حواسپرتی میشوند و به همین دلیل از سیاهوسفید استفاده میشود. اولین هدف از ترسیم Wireframe این است که نحوه قرارگیری مطالب در صفحه نشان داده شود و در مورد عملکرد اپلیکیشن توضیح داده شود. استفاده از چندرنگ باعث حواسپرتی میشود. پس در Wireframe خود بهتر است از رنگ استفاده نکنید. جز در مواردی که نیاز به متمایز کردن مورد خاصی دارید.
سعی در زیباسازی wireframe ها نداشته باشید
بیشازحد در ظاهر wireframe ها دقت نکنید. wireframe ها طرح نهایی نیستند و قرار نیست محصول نهایی را تولید کنید. به یاد داشته باشید که wireframe ابزاری کمکی است تا ترتیب مطالب صفحات را بدانید؛ و بهعنوان طرح بصری و کنشپذیر مطرح نیست. وقتیکه خیلی زیاد به آینده فکر کنید، شاید Wireframe زیبایی را ترسیم کنید، اما ممکن است بهطور کامل مطابق خواستهٔ اصلی نباشد. بنابراین بیشتر فکرتان بر روی کاربردی بودن آن متمرکز باشد. wireframe ها باید ایدهها و افکار شمارا بهآسانی بروز دهند. عوامل بصری و طراحی تعاملی باید در مراحل بعدی فرآیند طراحی انجام شود.
خیلی شلوغ نکنید
عناصر و المانهای زیادی در طرح خود به کار نبرید. آمادهباشید تا بعضی از آنها را حذف کنید. البته شاید حذف مواردی که برای آن زحمتکشیدهاید، کمی سخت باشد؛ (مخصوصاً وقتیکه نتیجه کار بد نشده است ولی با خواسته نهایی طرح کاملاً سازگار نیست.) مهم است بدانید که wireframe ها زیاد تغییر میکنند. شاید نیاز باشد موارد زیادی طراحی کنید اما فقط یک یا دو Wireframe را برگزینید و آن را بهعنوان نمونه اولیه خود به کار ببرید.
مراحل طراحی وبسایت یا اپلیکیشن
این مراحل ممکن است در پروژههای مختلف ممکن است تغییر کنند. ولی کلیت امر به شکلی است که خواهید دید:
مشخص کردن وظایف و مشخص کردن وسعت پروژه،پیش بینی و برآورد،تحقیق کاربران و بازار،وایرفریم UI، ساخت پروتوتایپ،طراحی UI ، طراحی انیمیشن ها،برنامه ریزی برای ساختار نرم افزاری،توسعه،آزمایش،عرضه،به روزرسانی
کاربرد وایرفریم در طراحی سایت چیست؟
همانطور که اشاره شد، یکی از کاربردهای اصلی وایرفریمینگ در طراحی وبسایت است. وایر فریم پیاده کردن layout یا طرح بندی اولیهی صفحهی وب است که محل جایگیری تک تک عناصر صفحه در آن مشخص میشود.
از آنجایی که این یک طرح اولیه است، همه چیز در ساده ترین شکل خودش خواهد بود و پیچیدگی طراحی بصری در این عناصر وجود ندارد. چرا که هدف وایر فریم زیبا و شکیل بودن و نیست و فقط قرار است ساختاری اولیه به دست بدهد که با چشم دیده شود و در فرآیند توسعهی اصلی راهنمای مسیر باشد.
استفاده از وایرفریم در مراحل طراحی محصول
طراحان تجربه کاربری به روشهای مختلفی وایرفریمها را طراحی میکنند. برخی دوست دارند با ترسیم نقشه با دست شروع کنند، درحالیکه طراحان دیگر دوست دارند از برنامهها یا ابزارهای دیجیتالی استفاده کنند. بیشتر اوقات، تصمیم برای وایرفریم دستی یا استفاده از کامپیوتر بیشتر به سلیقه طراح مربوط میشود.
برای شروع طراحی ابتدا باید سؤالات زیر را از خود بپرسید:
اهداف موردنظر کاربر و کسبوکار هنگام تعامل با صفحه چیست؟
چگونه میتوان محتوا را برای حمایت از اهداف سازماندهی کرد؟
پیام و لوگوی اصلی کسبوکار باید به کجا باشد؟
هنگام ورود به صفحه، کاربر ابتدا باید چه چیزی را ببیند؟
دعوت به اقدام (CTA) باید کجا قرار گیرد؟
کاربر انتظار دارد در مناطق خاصی از صفحه چه چیزی را ببیند؟
وایرفریم باید راهنمای بصری چارچوب وبسایت و نحوه پیمایش آن باشد. ظاهر و جذابیت بصری در این مرحله فاکتورهای اصلی نیستند. نگرانی اصلی طراح در مورد وایرفریم باید ارائه محتوا به روشی بصری و طبیعی باشد تا برای کاربران این نوع خدمات آشنا به نظر برسد. مأموریت اصلی طراح این است که دسترسی کاربران به اهداف خود را برای آنها آسانتر کند. با ارائه اطلاعات این روش، طراح اهداف تجاری محصول را با نیازهای کاربران همسو میکند.
چه زمانی باید وایرفریم ایجاد کنیم؟
روند رسم Wireframe در مراحل مقدماتی پروژه انجام میشود. در این مرحله، مدیران و طراحان، به دنبال بررسی اهداف محصول، آزمایش محصول، مشارکت در ایدهها، شناسایی الزامات و نیازهای تجاری هستند. یک وایرفریم، معمولا یک نسخه اولیه از صفحه وب است که برای طراحی محصول به عنوان یک سکوی پرش عمل میکند. با توجه به دیدگاهی که از نظرات کاربران به دست آوردهاید، میتوانید طراحی نسخههای بعدی محصول با در نظر گرفتن جزئیات و نظرات کاربران انجام دهید.
مزایای وایرفریمینگ چیست؟
بخشی از دلایلی که برای استفاده از wireframe در وب سایت نام بردیم، ناخود آگاه به مزایای آن هم اشاره داشتند. بد نیست به چند مورد دیگر از مزایای وایرفریمینگ نیز اشاره کنیم:
ساده سازی و امکان ایجاد تغییر در همهی قسمتها
به خاطر ساده بودن طراحی و آماده سازی یک وایرفریم ایجاد تغییرات هم در آن امر بسیار ساده ای است. تغییراتی که در آینده ممکن است بسیار زمان بر و هزینه ساز باشند، در این مرحله در کمترین زمان ممکن و بدون صرف هزینهی گزاف عملی میشوند.
نمایش بهتر محتوا
اگر بگوییم محتوا مهمترین بخش هر وبسایتی است گزاف نگفتهایم. نحوهی ارایهی محتوا به مخاطب به نحوی که بتواند او را جذب کند اگر بیشترین ارزش را نداشته باشد،
کم ارزش هم نیست. وایرفریم ابزاری بی نظیر برای یافتن روش ارائهای گیرا و موفق است. عوامل دیگری مثل خوانایی متن هم در وایرفریم قابل برنامه ریزی هستند.
عملکرد بهتر سایت
چه چیزی مهمتر از عملکرد درست و دقیق و عالی وبسایت میتواند برای سفارش دهندهی آن جذاب باشد؟ این امر در واقع مهمترین مزیت وایر فریمینگ است و حاصل آن رضایت کامل طراح و سفارش دهنده و کاربران سایت خواهد بود.
ضمن اینکه وایر فریم با کمترین هزینه ایدههای مشتری را جلوی چشمش میآورد تا مطمئن باشید کاری که میکنید خواستهی دقیق سفارشدهنده است.
الهام بخش است
وایر فریم در کنار تمام مزایای دیگرش نقشی الهام بخش در پروسهی توسعهی پروژه دارد. از آنجایی که کاملا انعطاف پذیر است، به اعضای پروژه امکان دستکاری زیادی میدهد و به آنها اجازه میدهد خلاقیت خود را به کار گیرند و ایده ها و افکار خلاقانه تری را در آن پیاده کنند.
چرا که اگر حاصل کار به درد نخور باشد و خوب از آب در نیاید مشکلی پیش نخواهد آمد و میتوان به سادگی و بدون هیچ هزینهی اضافی آن ایده را کنار گذاشت. با این روش دست طراح باز است و شاید باعث خلق اتفاقات هیجان انگیزی در طرح نهایی شود.
چگونه وایرفریم بسازیم
شکل ساده و اولیهی وایر فریم چیزی بیشتر از یک سری اشکال هندسی نیست. اشکال هندسی ساده ای که هرکدام نمایندهی یک عنصر صفحه هستند و محل قرار گیری آنها را نشان میدهند. ضمنا حتما نیازی که برای طرح اولیه تان به سراغ نرم افزارهای خاصی بروید و بیهوده کار را پیچیده کنید.
تنها چیزی که در شروع کار نیاز دارید، کاغذ و قلم است، همین. حالا باید شروع کنید به بیرون ریختن ایدههایتان. نگران خراب شدن و کثیف کاری نباشید. هدف وایرفریم جذابیت بصری نیست. وظیفهی وایر فریم فقط و فقط انتقال حس محصول نهایی است و کافی است بتواند منظور خودش را برساند.
کاری که قصد دارید انجام دهید را روی کاغذ پیاده کنید و شمایلی از طرح نهایی تان بکشید. از ساده ترین اشکال هندسی استفاده کنید که روی بی نقص بودنشان وقت صرف نکنید.
اگر به هر دلیلی احساس میکنید کاغذ و قلم مناسب شما نیست، اشکالی ندارد. میتوانید اوضاع را کمی پیچیده کنید و به سراغ ابزارها و نرم افزارهای ایجاد وایر فریم بروید. ابزارهای خاصی که صرفا برای طراحی و ساخت وایر فریم طراحی شده اند و امکاناتی از قبیل همکاری و فعالیت مشترک بر روی یک وایر فریم را به شما و همکارتان میدهند.
در کل به هر روشی که وایرفریمتان را پیاده کنید، میتوانید از مزایای این روش عالی بهره مند شوید. چه طرح اولیهتان روی کاغذ باشد چه وایرفریمی شیک با امکان کلیککردن و موارد دیگر، هدف نزدیک کردن چشم انداز مشتری و طراح است. به نحوی که طراح به خوبی از خواستهی مشتری آگاه باشد و هر دو بدانند دقیقا قرار است به چه نتیجهای برسند.
نرمافزارهای طراحی و ساخت وایرفریم
در ادامه به دوازده تا از بهترین ابزارهای طراحی و ساخت وایر فریم میپردازیم. لیستی که انتخاب کردهایم شامل انواع نرم افزارهای کاربردی و مهم این زمینه میشود. از نرم افزارهای آفلاین نصبی گرفته تا نرم افزارهای تحت وب. تلاشمان این بوده که لیستی کامل ارائه کنیم که برای تمامی کاربران، از کاربران ویندوز گرفته تا مک، گزینهی مناسبی داشته باشد.
نرم افزار Adobe XD
اولین گزینه ای که میتوانیم برای طراحی وایر فریم به سراغش برویم، جدید ترین ابزار معرفی شدهی کمپانی معروف و خوشنام ادوبی است. ادوبی اکس دی یا پراجکت کامت، نام ابزاری حرفهای از کمپانی ادوبی است که به منظور طراحی UX و UI طراحی و ساخته شده.
با استفاده از امکانات حرفهای و گستردهی ادوبی XD میتوانید به طراحی و ایجاد نمونه های اولیه خود بپردازید و وایرفریم تهیه کنید. از مزایای این ابزار این است که با نرم افزارهای محبوب و مهم دیگر ادوبی مثل فتوشاپ و ایلاستریتور هم لینک است و به راحتی میتوانید بدون اکسپورت گرفتن، فایلهایشان را با هم رد و بدل کنید.

نرم افزار UX pin
این ابزار پلتفرمی مناسب برای طراحی و ساخت UX است و امکانات کار گروهی خوبی در اختیار تیمها و شرکتها میگذارد. از دیگر امکانات این ابزار موضوع مقالهی ما یعنی ساخت و طراحی وایرفریم است. این نرم افزار امکانات مناسبی دارد و با ابزارهای دیگری مانند اسلک، جیرا و اسکچ هم هماهنگی خوبی دارد.

Wireframe.cc
وایرفریم سی سی ابزاری تحت وب است که یکی از مهمترین ویژگیهای وایرفریمینگ را به خوبی در خود جا داده. استفاده از آن بی نهایت سریع و ساده است. کافی است در مرورگرتان یک تب جدید باز کنید و آدرس بالا را در آن تایپ کنید و تمام! به همین سرعت و بدون هیچ فعالیت اضافی به ایجاد و توسعه وایر فریمتان بپردازید.
اگر چیزی به ذهنتان رسیده که باید سریع پیادهاش کنید و لپ تاپ و کامپیوتر خودتان یا نرم افزارهای معمولتان را ندارید، وایر فریم سی سی ابزاری بی نهایت سریع و رضایت بخش است که میتوانید از آن استفاده کنید.
نرم افزار MockFlow
ماک فلو ابزاری آفلاین است که اگر آنلاین از آن استفاده کنید ابزار بیشتری هم در اختیارتان خواهد گذاشت. این نرم افزار گزینهی مناسب و سادهای برای طراحی نمونهی اولیه و پروتوتایپینگ است و ابزارهای طراحی خوبی درا ختیارتان خواهد گذاشت.
تقریبا هر چیزی که برای ساختن یک وایرفریم سرعتی نیاز داشته باشید، در این نرم افزار پیدا میکنید. از باکسها و دکمهها تا آیکونها و موارد دیگر. نسخهی آنلاین آن 25 گیگابایت هم فضای ابری در اختیارتان میگذارد و اجازه میدهد همزمان تا 5 نفر بر روی یک پروژه کار کنید.
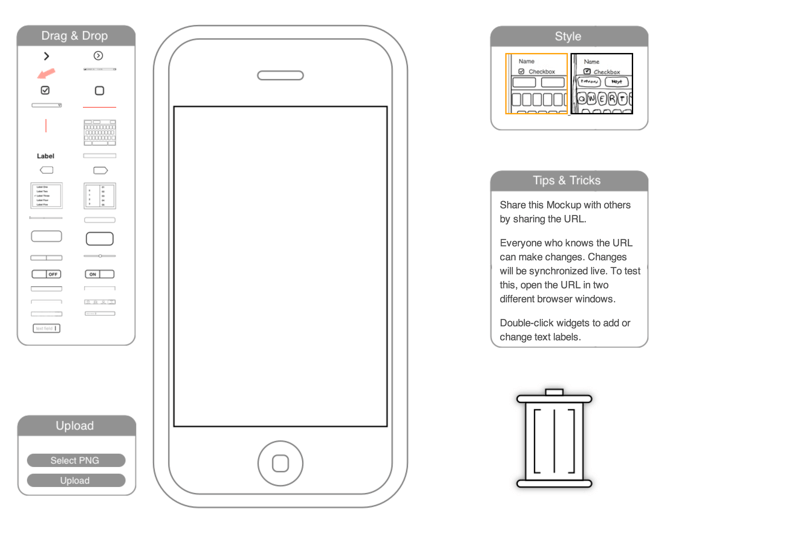
ابزار Balsamiq Mockus
این یکی هم جزو ابزارهای نسبتا سادهتر طراحی وایر فریم است و مناسب کسانی است که نمیخواهند برای وایر فریمینگ نرم افزار بخصوصی یاد بگیرند و روی آن وقت زیادی بگذارند. روش کار این ابزار به صورت درگ و دراپ است و میتوانید عناصر متداول و وبسایت و اپ موبایلی را از کتابخانهی آن بردارید و هر جای طرحتان که میخواهید بیاندازید.
طراحی طرح اولیه و وایر فریمینگ با این نرم افزار به سادگی نقاشی کردن و بی نهایت سریع و ساده است.
نرم افزار Sketch
اسکچ را میتوان جزو نسل جدید ابزارهای طراحی دیجیتال و رقبای اصلی ایکس دی ادوبی دانست. دست کم در بین کاربران سیستم عامل مک. اسکچ همچنین به خاطر امکانات گستردهاش توانسته با فتوشاپ هم رقابت کند. البته شاید قیمت منطقیتر و به صرفهتر این نرم افزار هم بی تاثیر نباشد.
ضمن اینکه بر خلاف سیستم پرداخت ماهیانه ادوبی، برای اسکچ شما فقط یکبار هزینه پرداخت میکنید و مادام العمر نرم افزار را میخرید. با توجه به ویژگیهای فراوان این نرم افزار، دور از ذهن نیست که ایجاد وایر فریم هم با آن ممکن است.
از ویژگیهای جالب دیگر اسکچ، Open Source بودن آن است، بدین ترتیب هر کسی که تواناییاش را داشته باشد میتواند. پلاگین سفارشی خودش را برای استفاده در نرم افزار بنویسد.
نرم افزار Mason
یکی دیگر از ابزارهای محبوب و پر استفاده بین کاربران برای ساخت وایرفریم، نرم افزار میسن است. میسن کاملا ویژوآل است و صرفا برای طراحی و ایجاد وایر فریم ساخته شده است. به کمک میسن میتوانید سریع و آسان ساختار کلی سایت یا اپلیکیشن خود را طراحی کنید.
میسن در مورد تطابق پیکسلهای ورودی و خروجی هم فوق العاده است و طرحی که از آن تحویل میگیرید کیفیت بسیار خوبی دارید. از ویژگی های خوب دیگر این ابزار این است که کار با آن بسیار ساده است و در کمترین زمان ممکن میتوانید آن را بیاموزید و طرحتان را آماده کنید.
نرم افزار Principle
این نرم افزار علاوه بر امکانات دیگر نرم افزارهای طراحی، ویژگی جالب دیگری هم دارد که شاید برای بعضی ها کاربردی باشد. در پرینسیپل میتوانید از انیمیشنها هم در طرحتان استفاده کنید. اگر مشتری از شما انتظار داشته باشد انیمیشن اولیهای هم در کارتان داشته باشید تا بتواند این جنبه از طرح را هم به صورت بصری ببیند. پرینسپیل راهکار مناسبی برایتان دارد.
به سادگی میتوانید بعد از اینکه طراحی وایر فریمتان به اتمام رسید. به سراغ انیمیشنها بروید و بدون صرف وقت بیش از حد و کارهای پیچیده و مشکل، انیمیشنها را روی عناصرتان اعمال کنید. متاسفانه این ابزار تنها در دسترس کاربران سیستم عامل مک قرار دارد و ویندوزیها نمیتوانند از آن استفاده کنند.
نرم افزار Figma
فیگما نامی دیگر در زمینهی طراحی وایر فریم و نمونه سازی است. این نرم افزار هم مانند نرم افزارهای دیگر این لیست. امکانات کافی برای وایر فریمینگ را در اختیار شما میگذارد.و طرح نهایی را تحویلتان میدهد. این نرم افزار هم اجازهی کار گروهی بر روی پروژه را در اختیار تیمها قرار میدهد.

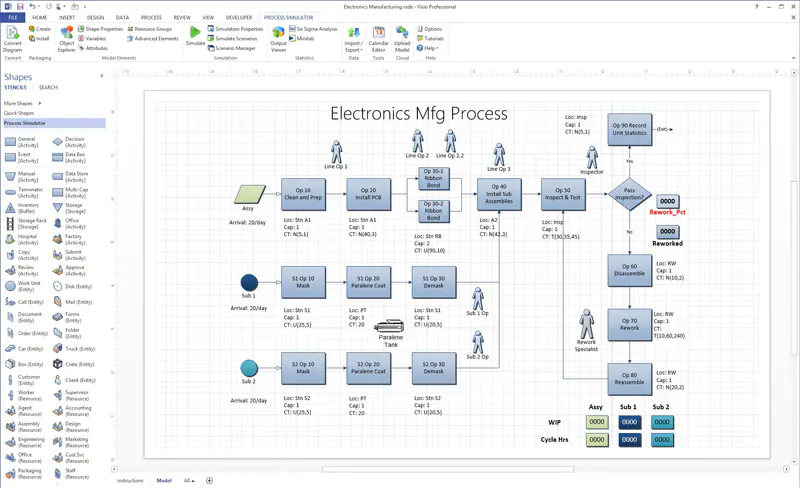
نرم افزار visio
این ابزار هم متعلق به یکی از بزرگترین و نامآشناترین کمپانیهای دنیای تکنولوژی است.visio محصولی از غول تکنولوژی. یعنی مایکروسافت است که در زمینهی ابزارهای دیاگرامی پیشرو و یکه تاز است.
کتابخانهی بسیار خوبی دارد و میتوانید. با استفاده از کانکتورها و سمبلهای آن، طرح های اولیه طراحی و ارتباطاتش را مشخص کنید. این ابزار روی مجموعهی آفیس است و با نصب آن خود به خود نصب میشود. ولی به صورت جداگانه هم میتوانید آن را تهیه و نصب کنید.

Moqups
موکآپز هم یکی دیگر از ابزارهای تحت وب است. اپلیکیشنی بر پایهی HTML5 که میتوانید برای ساخت قالب های وایرفریم و فلو چارتها و ساخت نمونههای اولیه از آن استفاده کنید. موکآپز هم جزو نرم افزارهای ویژوال و نسبتا سادهی وایرفریمینگ است. و به خاطر همین سادگی، امکانات گسترده و کارایی بالا، جزو ابزارهای محبوب این زمینه محسوب میشود.
نرم افزار Macaw
آخرین نرم افزار لیستمان هم تمرکز اصلی اش را روی کنار گذاشتن کدینگ و استفاده از طراحی بصری گذاشته. این نرم افزار درست مثل یک ادیتور تصویر منعطف است و همه چیز را به صورت ویژوال و ساده پیش رویتان قرار میدهد. با اینحال در پشت صحنه، طراحی شما را به کدهای HTML و CSS تبدیل میکند.
حرکت از وایرفریم به سمت یک محصول نهایی
با شروع طراحی و حرکت به جلو اغلب مراحل زیادی بین شروع و پایان فرآیند طراحی محصول وجود دارند. بیایید حرکت از وایرفریم به سمت محصول نهایی را پردازش کنیم:
وایرفریم بهعنوان اسکلت یک محصول دیجیتالی عمل میکند. این مهم به شما یک ایده کلی از چیدمان و ساختار کلی را میدهد. پس مهم است که در مرحله اول از محتوا استفاده کنید. محتوای واقعی را در محل خود اعمال کنید تا مطمئن شوید همهچیز به روشی که شما میخواهید جریان دارد.
گام بعدی در این فرآیند، یک طرح ساختگی با جزئیات بالا است. موکاپها (Mock-Up) نمای بصری بیشتری از محصول را ارائه میدهند. به یک طرح شبیه ویژگیهای چهره انسان فکر کنید. این بخشی است که در آن تصمیمات بصری خود را تست میکنید و به محصول خود شخصیت میدهید.
آخرین مرحله قبل از سپردن طرح به توسعهدهندگان، پروتوتایپ است. ساختن پروتوتایپ مانند موکاپ جهت مناسبسازی طرح برای استفاده کاربران است. پروتوتایپ نسخه نهایی نیست اما قابلقبول است که به دیگران نشان داده شود. این بخش نقطهای است که در آن تنها کاری که باید انجام دهید این است که قبل از ارسال مدل خود به تولید، تغییرات کوچک را اعمال کنید.
به یاد داشته باشید که وایرفریمها تنها اولین یا دومین گام به سمت پروتوتایپ هستند. ازآنجاکه منظور از پروتوتایپ کاربردیترین پیشنویس محصول است. وایرفریمها به طراح کمک میکنند تا بر روی محتوا تمرکز کرده و راهی را برای یک نمونه اولیه عملکردی تعیین کنند.




























