فیگما و طراحی
در جلسه گذشته ما محیط فیگمارو آموزش دادیم. و در این مقاله می خواهیم در مورد پیج،لایه ها و فریم ها صحبت کنیم
هر محصولی چه سایت باشه و چه اپلیکیشن، تشکیل شده از چند صفحه است به عنوان مثال home page ، login و ….
پیج های یک محصول رو می شود از سمت چپ صفحه با بازکردن فلش کنار نوشته page 1 مشاهده کرد و برای ایجاد یک پیج جدید در همان قسمت می توانیم از کلید بعلاوه استفاده کنیم. و با کلیک روی آن می توان اسم جدیدی مناسب با موضوع پروژه روی آن گذاشت.

بعد از ساخت پیج روی اسم آن به طور مثال home page کلیک کرده و سپس از نوار ابزار بالای صفحه نرم افزار فیگما روی گزینه جدول مانند کنار فلش کلیک کرده و از منویی که باز می شود. گزینه frame را انتخاب نمائید و یا می توانید از کلید میانبر F استفاده کنید.
بعد از انتخاب فریم از لیست باز شده سمت راست می توانیم. نوع فریم را براساس پروژه انتخاب کنیم که امکان انتخاب گزینه های موبایل،تبلت،صفحه های لبتاب و یا کامپیوتر،ساعت،فضاهای اجتماعی و ….

ساخت صفحه اصلی در فیگما
در حال حاضر می خواهیم در نرم افزار فیگما یک صفحه Home page برای سایتمون و برای موبایل هم از همان صفحه استفاده کنیم، انتخاب کنیم
برای انجام این کار، از منوی سمت راست دسکتاپ را انتخاب کرده و مجدد روی گزینه دسکتاپ کلیک می کنیم.
در این قسمت می شود براساس نوع گوشی یا مانیتور و ساعت و اندازه های نوشته شده در رو به روی هر گزینه پلتفرم دلخواه رو انتخاب کنیم.
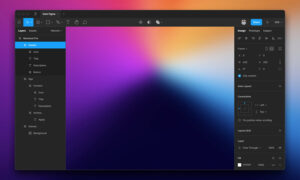
در صفحه ای که بعد از انتخاب گزینه مورد نظر از نرم افزار فیگما برایمان باز می شود.ما ابعاد انتخابی مشخص را با نام به عنوان مثال دسکتاپ 1 داریم.
برای کوچک کردن صفحه در فیگما کافیست کلید کنترل را نگه دارید. و با کمک کلید لغزان ماوس صفحه را کوچک یا به اصلاح زوماوت کنید. و سپس با کلیک چپ ماوس صفحه را جا به جا و یا درگ کنید.
می خواهیم در همین قسمت یک فریم یا آرت بورد دیگر هم براساس موبایل بسازیم. که به اصطلاح به آن حالت ریسپانسیو می گویند. که برای این کار در نوار ابزار بالای نرم افزار فیگما بر روی شکل جدول کلیک کرده و گزینه فریم و سپس از سمت راست صفحه گزینه فون و سپس نوع و سایز گوشی مورد نظر را انتخاب می کنیم.
در حال حاظر داخل صفحه نمایش داده شده دو فریم می بینیم. که یکی براساس دسکتاپ و دیگری براساس موبایل است. برای تغییر نام فریم ها به اسم دلخواه کافیست روی اسم آنها دوبارکلیک کرده و نام دلخواه را ثبت کنید.
بعد از ایجاد فریم ها یکسری گزینه در سمت راست در دیزاین برای ما فعال می شود.
ما داخل این منو در نرم افزار فیگما میتوانیم ابعاد فریم را تغییر دهیم و یا گوشه های فریم را گرد و یا حتی از قسمت Fill رنگ صفحه را تغییر دهیم.

لایهها در فیگما:
اگر با فتوشاپ کار کرده باشید. مطمئنا با این گزینه آشنایی دارید و مفهوم لایه را می دانید.
در نرمافزار فیگما لایهها در سمت چپ در منویی با همین نام قرار دارند، و هر شکل یا نوشته ای که روی فریم ایجاد کنید در قالب یک لایه جدا میتوانید در منو سمت چپ ببینید.
بالاترین لایه موجود در منو لایهها، آخرین دیتایی است. که وارد کرده ایم و برای جابه جایی و یا ترسیم شکل جدید به وسیله دایره و مستطیل باید به جای قرار داشتن لایه ها دقت کنیم. و در صورت لزوم آنها را در منو جابهجا کنیم.
برای داشتن نظم در کار و اینکه بعد از بالا رفتن تعداد لایه ها دچار سردرگمی نشویم. بهتر است از ابتدا لایهها را به صورت درست نامگذاری کنیم که برای این کار لازم است سمت چپ منو لایهها،روی لایه مورد نظر دوبارکلیک کرده و یا با کلیک راست گزینه rename را انتخاب کنیم از کلید میانبر CTRL+R هم جهت تغییر نام لایه می توانیم استفاده کنیم.

جابهجایی لایهها در نرم افزار فیگما:
از منو لایهها می توانیم با گرفتن و کشیدن با ماوس و یا به اصطلاح درگ کردن لایهها را جابهجا کنید. و یا روی لایه مورد نظر کلیک کرده و از یکی از گزینههای زیر استفاده نمایید:
Bring to front: این گزینه لایه شما را به بالاترین لایه منتقل میکند و به عنوان لایه اول قرار میگیرد.
Send to Back: با انتخاب این گزینه لایه مورد نظر به عنوان پایینترین و یا زیرترین لایه قرار می گیرد.
Send backward: در صورتی که این گزینه را انتخاب کنید لایه انتخابی یک لایه به عقب میرود. و هر چندبار که روی این گزینه کلیک کنید لایه انتخابی شما یکی یکی به عقب یا همان پایین لیست لایه ها می رود.
برای اجرای کاری که گزینه Send backward انجام می دهد. می توانیم از کلید میانبر CTRL+[ استفاده کنیم و اگر بخواهیم. برعکس این فرآیند برای لایه اتفاق بیفتد یعنی لایه انتخابی ما یکی یکی بالاتر بیاید باید از کلید میانبر CTRL+] استفاده کنیم.
قفل کردن لایهها:
بعضی مواقع در هنگام طراحی در فیگما و یا هر نرمافزار طراحی دیگری، ما نیاز داریم. از اینکه یک لایه در لوکیشن و یا مابقی مشخصاتش تغییری ایجاد نشود. اطمینان حاصل کنیم.
در اینگونه مواقع لازم است که لایه موردنظر را انتخاب کرده و از روبهروی همان لایه در منو لایهها علامت قفل را انتخاب کنیم. تا آن لایه قفل شده و امکان تغییر و یا جابهجایی روی آن وجود نداشته باشد.
مخفی کردن لایه ها:
اگر در هنگام طراحی به هر دلیلی بخواهیم. یک یا چند لایه را به طور موقت مخفی کنیم. و نمایش داده نشود. ولی نخواهیم آن لایه را حذف کنیم میتوانیم لایه مورد نظر را انتخاب کرده و از منو لایهها روبهروی لایه انتخابی گزینه چشم را انتخاب کنیم.
در این حالت روی علامت چشم یک خط نمایش داده می شود و لایه نمایش داده نمیشود و در صورتیکه مجدد روی علامت چشم کلیک کنیم. لایه نمایش داده می شود و خط روی چشم جلو لایه برداشته می شود.
نرمافزار فیگما و Duplicate لایهها:
اگر بخواهیم از یک لایه با شرایط یکسان یک لایه دیگر هم ایجاد کنیم. تنها کافیست از کلید میانبر CTRL+D استفاده کنیم. و یا از بالای صفحه روی لوگو فیگما کلیک کرده و وارد منو ادیت شده و از آنجا گزینه Duplicate را انتخاب نمائیم.
روش حذف لایه در فیگما:
روند حذف لایه در نرم افزار فیگما بسیار ساده است. و تنها نیاز است پس از کلیک روی لایه موردنظر گزینه حذف یا همان DELETE را انتخاب نمائید.

گروه بندی لایه ها:
در طی فرآیند انجام پروژه گاهی لازم داریم. که تعدادی لایه را براساس کاربرد، رنگ و یا ورود دیتا در یک گروه قرار دهیم.
برای گروه بندی لایه ها،در صورتیکه لایه های موردنظر در کنارهم یعنی در واقع پشت سرهم قرار دارند. باید لایه اول را انتخاب کرده کلید شیفت را نگه دارید. و سپس لایه آخر را انتخاب کنید. که در این روش تمام لایه های بین لایه انتخابی اول تا لایه انتخابی آخر انتخاب می شوند.
ولی اگر بین لایه های موردنظر فاصله وجود دارد. باید روی لایه انتخابی اول کلیک کرده و سپس با نگه داشتن کلید کنترل به ترتیب لایه های دیگر را انتخاب کنیم.
بعد از انتخاب لایه ها از کلید میانبر CTRL+G استفاده می کنیم.
لازم به ذکر است تمامی آپشن های گفته شده. در بالا برای لایه های در فیگما قابل اعمال برای گروه ها نیز هستند.
با زدن فلش کنار هر گروه می توانیم لایه های موجود در آن را مشاهده کرده. و در صورت نیاز آن ها ادیت کنیم.
ما در شرکت طراحی صنعتی ژینورا با کمک همکارانی که تخصص کافی را در این زمینه دارند. این امکان را داریم که با نازلترین قیمت طراحی وبسایت،اپلیکیشن و یا هرگونه محصول مجازی شما را طراحی کنیم.
اگر شما هم مایل به همکاری ما هستید کافیست وارد سایت ما به آدرس zhinoora.com شوید و از قسمت ارتباط با ما فرم را تکمیل کنید تا در اسرع وقت توسط همکاران ما با شما تماس گرفته شود.
اگر علاقه مند به آموزش نرم افزار فیگما و یا دیگر مطالب مربوط به طراحی هستید پیشنهاد می کنیم از طریق قسمت بلاگ سایت ژینورا با ما همراه باشید.




























