.در مقاله قبلی با لایه ها و فریم ها در نرمافزار فیگما آشنا شدیم. در این بخش می خواهیم، با نوار ابزار بالای صفحه و اینکه چه گزینه هایی دارد آشنا شویم.
Move tools:
در نرمافزار فیگما گزینهای به شکل فلش در نوار ابزار که به آن move tools می گوییم 2 گزینه دارد. که همیشه روی گزینه move قرار دارد و برای جا به جایی اشیایی که روی محیط وجود دارد و تغییر اندازه اشیا به کار میرود.
گزینه scale در فیگما نیز برای تغییر اندازه به کار می رود ولی تفاوتی که این مورد با گزینه move دارد. در این است که scale تغییر سایز با یک مقیاس مشخص انجام می شود.و مثل move امکان تغییر اندازه در یک ضلع مشخص وجود ندارد.
منو فریم:
اگر گزینه فریم را انتخاب کنیم می توانیم یک صفحه برای خودمان مشخص کنیم. و یا فضای مربوط به تلفن همراه و یا مانیتور در سایز مشخص را برای خودمان ایجاد کنیم.
در این حالت اگر لایه ها را به صورت نصفی از شکل داخل فریم رویی قرار دهیم. آن قسمت از اشکال که در فریم زیری وجود دارد دیده نمی شود.
نرمافزار فیگما و گزینه slice :
مشابه گزینه crop در نرم افزارهای دیگر مانند فتوشاپ است. و به این شکل عمل می کند. که بخشی از تصویر که مدنظر ما است انتخاب می کنیم و از منو سمت راست پایین صفحه گزینه export slice را می زنیم. در ادامه در رابطه ها کاربرد خروجی یا همان export ها توضیح کامل می دهیم.

ترسیم شکل:
منو کناری که لوگو آن به شکل مربع است به ما توانایی ترسیم اشکال را می دهد و بسیار پرکاربرد است.
گزینه pen:
در این آیتم ما می توانیم اشکال مختلف را براساس خواست خودمان ترسیم کنیم. و با نقطه گذاری در هنگام رسم شکل، آن شکل را به صورت منظم رسم کنیم.
از کلید میانبر P هم برای فعال کردن این آپشن می توانیم استفاده کنیم.
گزینه pencile:
در این گزینه به وسیله مداد دقیقا شکلی را که ما ترسیم می کنیم به همان شکل نمایش می دهد.
منو Text :
برای اضافه کردن متن به فایل و نوشتن برروی محیط، از این منو استفاده می شود که لوگو آن به شکل حرف T است.
منو به شکل دست:
به کمک این منو می توانیم تمام آرت بردها را ببینیم به این شکل که روی لوگو به شکل دست در محیط کاری فیگما کلیک کرده و سپس صفحه نرم افزار را حرکت می دهیم.
منو کامنت:
لوگو منو کامنت به شکل علامت چت در فضای مجازی است. استفاده از این آپشن به این صورت است که روی منو کلیک کرده سپس روی آن شکل یا قسمت موردنظر برای گذاشتن کامنت کلیک می کنیم.و نوشته مورد نظر را به فارسی و یا انگلیسی در باکس باز شده تایپ می نماییم.

پنل ترسیم اشکال:
از منو ترسیم شکل اگر گزینه rectangle به معنای مستطیل را انتخاب کنیم با حرکت ماوس روی صفحه می توانیم مستطیل با اندازه دلخواه را رسم کنیم.
برای کشیدن مربع هم همین گزینه را انتخاب کرده و با گرفتن کلید shift مربع مورد نظر را رسم می کنیم و سپس ابتدا ماوس را رها کرده و سپس کلید شیفت را رها می کنیم.
در صورتی که بخواهیم ترسیم شکل را در مرکز صفحه انجام دهیم کلید ALT+shift را گرفته سپس شکل را ترسیم می کنیم.
تنظیم محل شکل یا متن Align :
شکل و نوشته موردنظر راانتخاب کرده و از قسمت بالایی منو سمت راست صفحه یکی از علامت های راست چین،چپ چین و یا وسط چین،بالا و …. را زده و تصویر براساس آرت برد در همان موقعیت قرار می گیرد.
نرمافزار فیگما و موقعیت شکل در محور X و Y و W و H :
به کمک وارد کردن عدد در قسمت X و Y نیز می توانیم جای Subject موردنظر را در آرت برد به صورت دقیق مشخص کنیم. و به کمک گزینه H و W می توانیم طول و عرض شکل را تغییر داده و به اندازه دلخواه برسانیم.
نرمافزار فیگما و تنظیمات موقعیت شکل در محور X و Y و W و H :
در روبه روی گزینه های H و W یک علامت به شکل قفل وجود دارد که در صورت روشن بودن با تغییر یکی از این گزینه ها به نسبت 3 به 2 گزینه دیگر هم تغییر می کند یعنی در واقع طول و عرض شکل به یک نسبت ثابت تغییر اندازه می دهند. ولی در صورتیکه خاموش باشد می توان به صورت دستی اندازه ها را تغییر داد و عدد مورد نیاز را در هر گزینه واردکرد.
در پایین این گزینه علامتی به شکل فلش و انحنا وجود دارد با کلیک بر روی فلش و درگ کردن یا کشیدن ماوس و یا به صورت دستی عدد وارد کردن در این گزینه می توان جسم را چرخاند.
و با کلیک بر روی انحنا می شود گوشه های شکل را فیلت دادیا به اصطلاح کرو کرد که البته این کار را بعد از انتخاب شکل به کمک دایره های موجود در گوشه های به عنوان مثال مستطیل هم می شود انجام داد.
در صورتیکه بخواهیم بعضی از گوشه ها را صرفا کرو کنیم می توانیم در همان منو سمت راست روی گزینه ای که به شکل 4 گوشه یک مربع وجود دارد کلیک کرد. و روی یکی از گزینه های نمایان شده کلیک کرد که اگر ماوس را روی گزینه های نمایان شده نگه دارید نوشته می شود که هرکدام مربوط به کدام گوشه است.

بخش Fill نرمافزار فیگما :
منو راست صفحه بخشی به نام fill وجود دارد که به وسیله این قسمت میتوانیم به شکلمان رنگ بدهیم. وقتی روی آن کلیک کنیم پالت رنگی باز می شود که کافیست رنگ مورد نظرمان را انتخاب کنیم که گوشه سمت راست بالاترین نقطه طبیعی ترین رنگ انتخابی و با رفتن به سمت چپ صفحه رنگ ها پاستیلی می شوند.
این قسمت یک نوار به رنگ سفید به سمت آبی روشن وجود دارد که باعث شفافیت بیشتر رنگ انتخابی می شود.
در بالای این قسمت نوشته solid وجود دارد که اگر فلش کوچک کنار آن را باز کنید می توانیدیکی از گزینه های زیر را انتخاب نمایید:
Linear : که به ما یک گرادیان خطی می دهد و ترکیب حداقل 2 تا 3 رنگ را در صفحه لحاظ می کند که می توانیم از مربع های قسمت داکیومنت کالر رنج رنگی را مشخص کنید.
Radial : به صورت دایره ای در چند رنگ مختلف می شود به صفحه رنگ داد.
Rangual: در این گزینه می توان به صورت زاویه ای به صفحه رنگ داد و از روی شکل زاویه را مشخص کرد.
Diamond : به شکل الماس گونه رنگ منعکس می گردد.
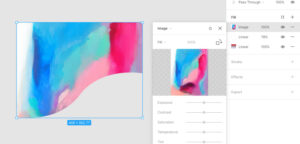
Image : در این قسمت می توانیم یک عکس انتخاب کنیم و به جای رنگ آن تصویر را روی صفحه بیاندازیم.

منو Stroke :
به وسیله منو stroke می توانیم یک قاب با ضخامنت و رنگ مورد نظر دور تصویر ایجاد کنیم. همچنین می توانیم انتخاب کنیم. که این قاب بیرونی باشد،درونی باشد و یا در وسط خط اصلی دور تصویرمان باشد.
با زدن گزینه 3نقطه کنار این قسمت می توانید گزینه هایی مانند اینکه خط به صورت پیوسته باشد. و یا به صورت خط چین را انتخاب کنید که در صورت انتخاب خط چین گزینه Dash برای اندازه خط چین ها و گزینه Gap برای فاصله بین خط چین هاست.
از قسمت Dash Cap می توانید شکل لبه های دور خطچین خود را انتخاب نمایید.
*** توضیحاتی که تاکنون دادیم مربوط به اشکالی مانند مربع و مستطیل بود. در صورتیکه در نرم افزار فیگما یک خط رسم کنید نیز می توانید با گرفتن کلید shift در زوایای مختلف خط را رسم کنید.
وقتی شکل ما یک خط است دیگر گزینه fill وجود ندارد. و می توانیم. به وسیله گزینه رنگ داخل stroke، رنگ خطمان را تغییر دهیم.
از قسمت پایین منو سمت راست، قسمت تنظیمات خط می توانیم. به عنوان مثال گزینه Arrows را انتخاب کنیم و خط را به شکل فلش دربیاوریم.
رسم چندضلعی در نرمافزار فیگما:
برای رسم چندضلعی ها در فیگما از پایین قسمت اندازه که همان گزینه های W و H است با وارد کردن عدد در روبروی گزینه ای که به شکل 4 نقطه در بالا و پایین و طرفین است. تعداد ضلع ها را مشخص کنیم. که از این قسمت برای زیاد کردن پرهای شکل ستاره نیز می شود استفاده کرد.
شروع کشیدن چند ضلعی از شروع کشیدن مثلث آغاز می شود و با دادن تعداد اضلاع به آن شکل تغییر می کند.
در نرم افزار فیگما به جای ترسیم شکل می توانید گزینه Image را انتخاب کنید. و عکس مورد نظر را انتخاب کرده و به همان اندازه وارد آرت برد کنید. همچنین می توانید ابتدا یک شکل را ترسیم کنید. و عکس را داخل آن آپلود کنید.
Boolean Opration :
اگر دوتا شکل تو در تو در نرمافزار فیگما بکشید. به عنوان مثال دو دایره که بخشی از دایره دوم روی بخشی از دایره اول بیفتد. و سپس هردو را به طور کلی انتخاب نمایید در بالای صفحه گزینه ای با لوگو دو مربع تو در تو نمایش داده می شود که شامل چند گزینه است:
Union Selection :
به معنای اجتماع می باشد. با زدن این گزینه هر دو شکل به یک شکل تبدیل می شود.
Subtact Selection :
به معنای تفریق دو شکل از یکدیگر است. یعنی در واقع بخشی از شکل دوم را که با شکل اول برابر است کسر شده و شکل جدیدی ایجاد می گردد.
Intersect Selection :
به معنای اشتراک است. یعنی در واقع بخش مشترک دو شیپ را در نظر می گیرد.
Exclude Selection :
برعکس گزینه قبل جاهای مشترک حذف می شود. و بخش ها غیر مشترک باقی می ماند.
در هنگام ترسیم شکل دوم به بعد اگر می خواهید مشابه شکل اول باشد می توانید. با نگه داشتن کلید Alt مشابه شکل اول را کپی کنید.
Mask :
برای استفاده از ماسک می توانید به عنوان مثال یک دایره رسم کنید.سپس یک تصویر را وارد صفحه کرده،دایره و عکس را انتخاب کرده و لوگو دایره شکل بالای صفحه را می زنیم. در این حالت عکس فرم دایره را گرفته. و مابقی بخش عکس که خارج از فضای دایره است حذف می گردد. در واقع دایره به عنوان لنز دوربین در نظر گرفته می شود.
برای این کار می توانیم از کلید میانبر Ctrl+Alt+M هم استفاده کنیم.
در نرمافزار فیگما کامپوننت بسازیم:
فرض کنید در نرمافزار فیگما، نرمافزاری برای شرکتی طراحی کرده اید. و چندین صفحه دارد. در پایان کار کارفرما یک بخشی را تغییر می دهد. و تصمیم براین می شود که رنگ دکمه ها عوض شود. در این مرحله شما مجبور می شوید. از ابتدا تا انتهای پروژه تمام دکمه ها را جداگانه تغییر رنگشان را اعمال کنید. به همین دلیل بهتر است. در ابتدای کار کامپوننت تعریف کنید و در صورتی که نیاز به تغییر بود. اگر تغییرات را روی کامپوننت اعمال کنید تمام آن المان ها در پروژه تغییر می کند.
می توانیم. در خارج از صفحه و یا در داخل پیجی به نام کامپوننت مستطیلی به عنوان کلید در نرمافزار فیگما کشیده. و آن را انتخاب میکنیم. سپس روی گزینه شکل گل کلیک کرده و گزینه creat component را انتخاب می کنیم.
گزینه دوم این لیست create multiple components است. که اگر روی کلید متن نوشته باشید با زدن این کلید متن یک کامپوننت و کلید یک کامپوننت جداگانه در نظر گرفته می شود.
برای جایگذاری کامپوننت، وارد آرت برد شوید. از منو سمت چپ صفحه گزینه assets را انتخاب می کنیم. و سپس کلید مورد نظر را با ماوس کشیده و در صفحه قرار می دهیم.
برای ویرایش کامپوننت از منو سمت چپ صفحه منو لایه ها گزینه asset را انتخاب کرده. و تغییر مورد نظر را لحاظ می کنیم.
کامپوننت کردن رنگ ها در نرمافزار فیگما:
مربع های کوچک کشیده و به رنگ های مورد نظر درمیاوریم. مربع رنگ را انتخاب می کنیم. از منو سمت راست رو به روی قسمت fill روی علامت 4 نقطه به نام استایل کلیک کرده. و لیست کالر استایل علامت بعلاوه رو می زنیم. و در صفحه باز شده اسم را می زنیم.
ریسپانسیو (Responsive):
به این معنی است که طراحی که انجام دادیم. در دیوایس های مختلف به درستی انجام شود. و سایتی که در کامپیوتر وجود دارد در گوشی هم به درستی باز شود.
تنظیمات صفحه در بخش Constrains میسر می شود.
Gride در نرمافزار فیگما :
نظم المان ها در صفحه ای که داریم در نرم افزار فیگما کار میکنیم. و به نوعی یک چارچوب به صفحه می دهیم. بعضی از layout های ثابتی وجود دارد که میشود از آن ها استفاده کرد.
بعد از رسم و انتخاب آرت برد از منو سمت راست قسمت Layout Grid می شود تنظیمات را انجام داد.
اگر میخواهید می توانید طراحی سایت و محصولات خودتون رو با خیال راحت به تیم ژینورا بسپرید و برای آموزش مرحله به مرحله نرمافزار فیگما و کلی آموزش دیگر با ما در سایت www.zhinoora.com قسمت بلاگ در ارتباط باشید.




























